My aunt asked me to show her picture on her WP blog for author instead of these self generated avatar. After searching on the internet, here is how I did it for her.
The code needed in the functions.php of the theme.
The code needed in the loop (main) and loop-single (post).
<?php echo get_avatar( get_the_author_email(), ’60’ ); ?> 60 is the size of the image in pixels.
loop
<span class=”comments-link”><?php comments_popup_link( __( ‘Leave a comment’, ‘twentyten’ ), __( ‘1 Comment’, ‘twentyten’ ), __( ‘% Comments’, ‘twentyten’ ) ); ?></span>
<?php edit_post_link( __( ‘Edit’, ‘twentyten’ ), ‘<span class=”meta-sep”>|</span> <span class=”edit-link”>’, ‘</span>’ ); ?>
<?php echo get_avatar( get_the_author_email(), ’60’ ); ?>
loop-single
<div class=”entry-meta”>
<?php twentyten_posted_on(); ?> - <?php twentyten_posted_in(); ?> <?php the_views(); ?> <small><span class=”st_sharethis_hcount”></span></small><div class=”fb-like” data-href=”//www.tambl.net” data-send=”false” data-layout=”button_count” data-width=”450″ data-show-faces=”true” data-font=”lucida grande” data-colorscheme=”dark”></div>
<?php echo get_avatar( get_the_author_email(), ’60’ ); ?>
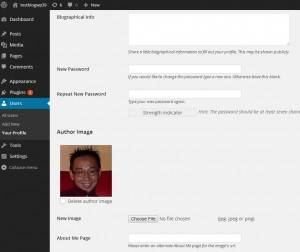
We do need avatar picture loaded, I use Author Image plug-in, it’s easy to use.